Die persönlichen Daten: Zu jeder Zeit – an jedem Ort
Der mobile Datenspeicher LOOP ermöglicht – neben der Sicherung und dem Transport – eine direkte Interaktion mit den darauf gespeicherten Informationen mittels Gestensteuerung.

Tendenzen bei Informationsspeichern
Egal ob Fotos, Videos oder Musik – die Menge an Daten wächst rasant an. Die Verwaltung und Lagerung wird zunehmend schwieriger. Oft reichen der eigene Computer und zusätzliche externe Festplatten nicht mehr aus, um die Fülle an Informationen zu archivieren. Weitere Speichermedien anschaffen, die dann lokal an einem Ort liegen, trifft nicht bei jedem die Vorstellung von Mobilität. Doch gerade die hat in unserem Berufs- und Alltagsleben an Bedeutung gewonnen.
Eine mögliche Lösung ist das Auslagern der Daten in cloud-basierte Systeme, die einen Zugriff von nahezu überall ermöglichen. Die einzigen Voraussetzungen dafür: Die entsprechende Hardware und das Web. Doch gerade wenn es um vertrauliche Informationen geht und die Daten auf Servern liegen, deren Standort zweifelhaft ist, nimmt die Sicherheit nachweislich ab.
Eine Alternative sind mobile Datenspeicher, deren Einsatzzweck jedoch oft auf temporäres Speichern und Transportieren reduziert wird. Doch deren Potential ist weitreichender – gerade da die darauf gespeicherten Daten immer parat sind und kein Zugriff auf das Web benötigt wird.
Die Idee

… eine neue Art von Speichermedium, welches den wachsenden Anforderungen unserer Mobilität gerecht wird. Was ihn von anderen Speichermedien abhebt ist die einfache Gestensteuerung, die den direkten und kontrollierten Umgang mit den darauf gespeicherten Daten erlaubt. LOOP verbindet sich kabellos via Bluetooth mit anderen Anzeigegeräten. Er nutzt externe Displays oder smarte Oberflächen im öffentlichen Raum, um Inhalte wiederzugeben. So wird neben der Sicherung und dem Transport eine ausgeklügelte Interaktion damit ermöglicht.
Das Abrufen, der Transfer und das Speichern von Informationen wird durch Fingergesten auf der berührungssensitiven Oberfläche (Touchpad) ermöglicht. Auf jede Aktion des Nutzers folgt stets ein visuelles, auditives oder haptisches Feedback des Gerätes. Beispielsweise ist akustisch abrufbar, ob ausreichend Speicherplatz für einen Datentransfer verfügbar ist. Angelehnt sind diese Gesten an die natürliche, zwischenmenschliche Kommunikation.
Die Gestaltung der Hardware und der Organistationsstruktur des Graphical-User-Interface (GUI) sind visuell aufeinander abgestimmt. Im Zusammenspiel mit klar definierten Interaktionsformen bieten sie einen schlüssigen und nachvollziehbaren Nutzungsprozess.

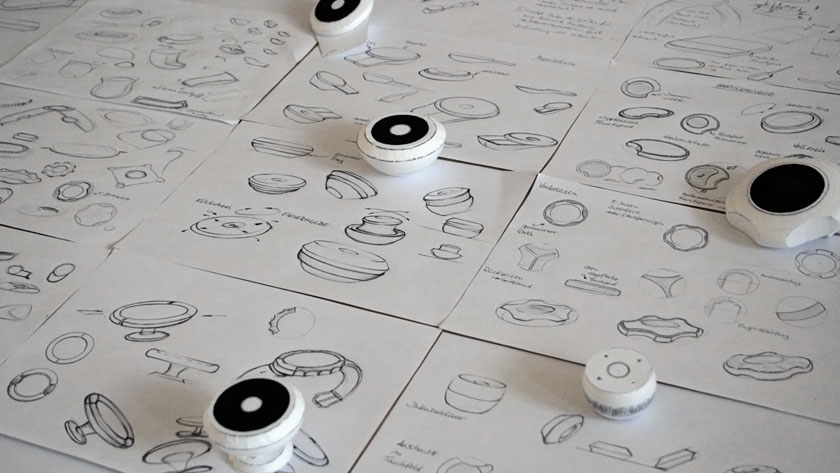
Hardware

Die Grundform des Endgerätes ist ein flacher Zylinder. Eine überwölbte Unterseite ermöglicht ein ausbalanciertes und ergonomisches Greifvolumen für die Hand. Auf der Oberseite befindet sich ein Touchpad, durch dessen Bedienung innerhalb der Organisationsstruktur navigiert wird. Ein LED-Ring hebt die Interaktionsfläche visuell vom Gehäuse hervor.

Durch eine umlaufenden Fase, welche nach innen gewölbt ist, wird eine haptische Führung für den Finger geboten. Das Zentrum der Interaktionsfläche wird durch ein anderes Material akzentuiert, um diesen besonderen Funktionsbereich deutlich zu kennzeichnen. An der Unterseite des Gerätes befindet sich ein gummierter Ring, der eine ebene und rutsch-sichere Auflagefläche bildet sowie der Abnutzung vorbeugt.

Jeder Datenart, wie Bilder, Videos, Textdokumente etc., ist hardware-seitig ein richtungsweisendes Segment am Grundkörper zugeordnet. Dies dient dazu, dass die zugrundeliegende software-seitige Organistationsstruktur von LOOP für den Nutzer auch jederzeit durch die Hardware (be-)greifbar ist.
In der unteren Aussparung des Gerätes können Hand- und Halsschlaufen durch einen Magnetanschluss befestigt werden. An gleicher Stelle wird auch der Kontaktanschluss des Netzteils angebracht, welches zum Laden des integrierten Akkus benötigt wird.

Software und Interaktion

Im Graphical-User-Interface verdeutlichen Ringe um das Hauptmenü die Navigationstiefe. In jeder Navigationstiefe werden die dort hinterlegten Ordner und Dateien als Icons abgebildet. Die einzelnen Ringe können beliebig viele Ordner und Dateien beinhalten, da sich die Größendarstellung der Icons dynamisch nach Menge verändert. Um den Fokus des Nutzers zu unterstützen, werden maximal zwei Ringe in ihrer vollen Ausprägung dargestellt. Die anderen Ringe treten visuell in den Hintergrund – sind jedoch weiterhin subtil sichtbar.

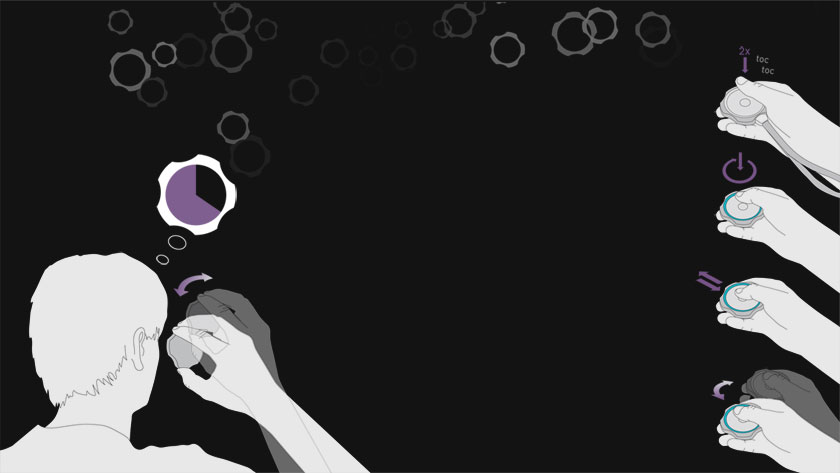
Die Bedienung der Softwareoberfläche geschieht durch Interaktion mit dem Touchpad. Eine rotierende Streichbewegung des Fingers ermöglicht das Rotieren der abgelegten Dateien innerhalb eines Ringes um das Hauptmenü. Sobald ein Objekt den Auswahlbereich, angeordnet auf der 12-Uhr-Posititon, betritt, kann es mit einem einfachen Klick in den zentralen Funktionsbereich aktiviert werden.

Durch lineare Gesten werden aktive Objekte zwischen den Geräten übertragen. Dabei spielt die Richtung der Gestenausführung die entscheidene Rolle, in welche Richtung der Datentransfer stattfindet. Eine Streichbewegung vom Nutzer zum anderen Gerät hin, ruft das Übertragen von LOOP auf das externe Gerät hervor (Daten weitergeben). Eine Streichbewegung zum Nutzer ruft das Übertragen von dem externen Gerät auf LOOP hervor (Daten aufnehmen).
Durch ein Doppelklick in das Zentrum des Touchpad wird eine Verfügbarkeitsanfrage an externe Geräte in Reichweite ausgelöst. Das Erleuchten des LED-Rings visualisiert, dass eine Verbindung mit dem anderen Gerät hergestellt wurde. Das Graphical-User-Interface erscheint mit dem Hauptmenü als Default-Einstellung. Sollte sich der Nutzer nun aus dem Bluetooth-Empfangsbereich entfernen, würde das Gerät durch ein Vibrationssignal darauf aufmerksam machen. Ein starkes Schütteln von LOOP beendet schließlich die Verbindung. Das Leuchtsignal des LED-Rings erlischt und das Graphical-User-Interface schließt sich.

Ein besonderes Feature ist das Abfragen der Speicherauslastung. Sie wird durch das Schütteln von LOOP am Ohr abgefragt. Eingebaute Sensoren (Näherungs- und Beschleunigungssensor) detektieren die Position des Geräts in Bezug zum Nutzer. LOOP sendet ein akustisches Signal – ein Intervall von Tönen – welches die Auslastung des Gerätes widerspiegelt. Ein langes Signalintervall impliziert einen leeren Füllstand, während ein schnelles Signalintervall einen hohen Füllstand suggeriert.

Material
Project documentation (PDF | 11.4 MB)
My Role
Concept development, hardware and software design, hardware and software prototype, scientific essay, project documentation, public presentation