Welche Metaphern passen heute in unsere digitale Welt?
Metaphern in digitalen Systemen haben sich seit der Entwicklung des Graphical User Interface (GUI) in den 70er Jahren kaum verändert. Die noch heute verwendeten Metaphern sind damit weitgehend überholt, da sie sich auf einen Stand der Gesellschaft und der Technik beziehen, der aktuell nicht mehr derselbe ist.

Hypothese und Forschungsfragen
Der zukünftige Einsatz von Metaphern wird durch das Leben mit neuen, digitalen Systemen bestimmt werden. Schon heute sind Generationen mit überholten Metaphern konfrontiert, die erlernt werden müssen, da sie kein physisches Pendant mehr besitzen.
Schon heute sind Generationen mit überholten Metaphern konfrontiert, die erlernt werden müssen, da sie kein physisches Pendant mehr besitzen.
Doch welche Metaphern passen heute in unsere digitale Welt? Wie sehen effektive Interaktionsprozesse des Nutzers mit seinen Informationen – unter der Berücksichtigung verändernder technologischer und gesellschaftlicher Möglichkeiten – in Zukunft aus? Welche Metaphern sind tauglich für unsere Mobilität? Werden sie überhaupt noch benötigt?
Neue Mobilität

Die Welt des Personal Computing ist im Umbruch. Stationäre Arbeitsplätze entwickeln sich zunehmend zu flexiblen Arbeitsbereichen oder Arbeitsorten, die sich dynamisch verlagern und erweitern. So entstehen persönliche Arbeitsinseln, in denen sich Schnittmengen zwischen Privatem und Beruflichem bilden.
Damit verbunden ist ein Wandel der Lebenssituation. Heutzutage ist der Informationsabruf durch das mobile Web und leistungsfähige Hardware zeit- und ortsungebunden. Es kann plattformübergreifend und webbasiert gearbeitet werden. Zudem liegt die Informationshoheit nicht mehr allein bei Nachrichtenagenturen, Redaktionen und Rundfunksendern sondern hat durch erhöhte Mobilität und soziale Plattformen die Gesellschaft einbezogen. Diese Gesellschaft identifiziert sich heute mit den Begriffen Mobilität und Partizipation.
Desktop ade?

Neue Geräte – zunehmend für den mobilen Einsatz konzipiert –, wie Tablets, Netbooks, Smartphones, eBook-Reader und internetfähige Fernseher stehen dem PC heutzutage ergänzend zur Seite. Sie dienen als Schnittstelle zu den Dateien, die dezentral über Server abgelegt sind und stellen damit nur noch eine physische Repräsentanz dieser Informationen dar. Unterschiedliche Screengrößen und eigene Nutzungscharakteristika der Geräte eröffnen vielseitige Interaktionsmöglichkeiten. Das Mobiltelefon beispielsweise wird zunehmend leistungsfähiger und vereint immer mehr Funktionen in sich. Damit wird es für viele Menschen zu einem treuen Begleiter, der jederzeit den Zugang zu allgemeinen und persönlichen Informationen ermöglicht.
Gesellschaft und Technologie
Mentale Modelle, die sich durch die gegenwärtigen Wertevorstellungen und die Moral einer Gesellschaft herausbilden und Metaphern, ihre praktische Anwendung im Detail, werden durch gesellschaftliche und technologische Entwicklungen nachhaltig beeinflusst.
Es zeigt sich, dass sich ein gesellschaftlicher und technologischer Wandel vollzogen hat. (Digitale) Produkte müssen immer mehr über verschiedene Medien und Plattformen hinweg entwickelt werden, um sie verschiedenen Zielgruppen zugänglich zu machen. Viele der mentalen Modelle in digitalen Systemen sind überholt. Ihr Einsatz wird demzufolge durch das zukünftige Leben mit digitalen Systemen und dem Kontext, in dem sie eingesetzt werden, bestimmt.
Digitale Herausforderung: Informationsflut

Statusupdates, Newsletter, persönliche Benachrichtigungen, Tweets – fast im Sekundentakt erreichen solche Informationen den aktiven Digital Native. Die Aufmerksamkeit, die diese Informationen dem Nutzer abverlangen sind im realen Alltag in Echtzeit kaum zu bewältigen. Die Möglichkeit, Informationen zu filtern, zu gruppieren, aufzuschlüsseln, für den späteren Abruf aufzubewahren – aber auch zu unterdrücken –, erlangt bei der Flut an täglich eingehenden Informationen immer mehr Bedeutung. Es wächst der Bedarf Priorisierungen zu ermöglichen, um den Überblick zu behalten.
Die Idee

Anhand eines exemplarischen Beispiels soll gezeigt werden, wie heutige Interfaces aussehen würden, wenn Metaphern genauso wörtlich genommen werden wie damals. Auf der Basis unserer heutigen Nutzungsgewohnheiten und dem Kontext, in dem wir leben und arbeiten, sollen physische Gegenstände oder Prozesse, Vorbild für eine digitale Anwendung von heute sein.
Dabei soll eine Metaphern-überladene Anwendung konzipiert werden, die verschiedene Medienkanäle, wie Twitter, Vimeo, Facebook etc. bündelt. Sie ist für Nutzer gedacht, die unterschiedliche Social Media Plattformen intensiv nutzen und sich bei der enormen Anzahl eingehender Informationen (Abonnements, Newsfeeds), auch rückwirkend, einen Überblick verschaffen wollen. Gleichzeitig bietet sie eine natürliche Selektion von versäumten oder als unwichtig eingestuften Informationen an und ermöglicht einen langfristigen Zugriff auf die eigenen, digitalen Fuss-Spuren, die im WWW hinterlassen wurden.
Metaphorisches Experiment: Der selektive Informationsfluss
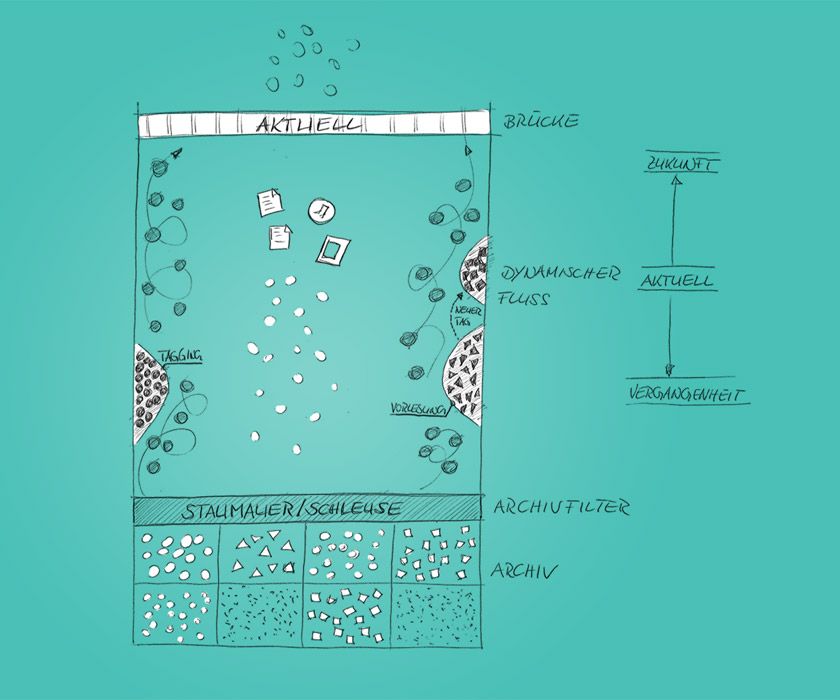
Die Anwendung ist für mobile Endgeräte gestaltet, da der Konsum und die Interaktion mit Social Media Informationen durch diese Geräte begünstigt wird. Vergleichbar mit dem Zapping beim Fernsehen wird in unregelmässigen Abständen ein wenig Zeit investiert, um Informationen von verschiedenen Plattformen – häufig von unterwegs – abzurufen. Eine Informationsfluss-Metapher dient dem Konzept als Grundlage und bildet die Organisationsstruktur der Inhalte. Diese Metapher passt besonders gut zu Informationen, da es sich um dynamische Elemente handelt, die in Bewegung sind, sich aktualisieren und nutzerseitig darauf reagiert wird. Zudem sind Begriffe, wie Kanal, Datenflut oder Strom, Sprachelemente, die bereits in unserem täglichen Sprachgebrauch verankert sind.

Die Grund-Metapher
Die in dem Konzept entwickelte Informationsstrom-Metapher, stellt eine unkonventionelle und gleichzeitig genüssliche Form der Interaktion dar, um Informationen zu konsumieren. Die Metapher basiert auf einem einfachen, logischen und nachvollziehbaren Prinzip der Natur, mit dem die meisten Nutzer vertraut sein dürften. Fließende Ströme und bewegende Teilchen sind ein einfaches Naturprinzip, das leicht vorstellbar ist. Es ist eine gerichtete Analogie, bei der klar wird, aus welcher Richtung Elemente kommen und wohin sie fließen. Dieses grundlegende Modell sollte außerdem recht gut funktionieren, da einzelne Begriffe, wie Kanal, Datenflut oder Strom, Sprachelemente sind, die bereits in unserem täglichen Sprachgebrauch verhaftet sind. Damit fällt es einfach, auch Laien dieses Konzept zu erklären.

Der Begleiter
Ein oft unterschätzter Aspekt ist die User Experience während der Konsumierung von Inhalten. Der Abruf soll nicht als störend oder Qual empfunden werden – er soll Spaß bereiten. Der eingesetzte Wal agiert als Assistent und gibt dem Nutzer Rückmeldungen auf gerade ausgeführte Aktionen. Er soll klar kommunizieren, welche Informationen aufgenommen werden und in welche Richtung sich der Nutzer bewegt. Die Interaktion mit der Zeitleiste bzw. dem Wal könnte deswegen mit sogenannten Scroll Stories verglichen werden, bei denen Webseiten so aufbereitet sind, dass durch Scrollen des Nutzers eine Wissensvermittlung stattfindet oder eine Gesichte erzählt wird. Diesen Aspekt nimmt sich das Konzept Informationsfluss zum Vorbild.
Es wurde nach Möglichkeiten gesucht, um Informationen von dem Zeitstrahl zu lösen. Dies erlaubt dem Nutzer temporär Informationselemente für ein späteres Lesen mitzunehmen. Dabei wurde nach Objekten und Lebewesen im Umfeld von Flüssen Ausschau gehalten, die sich auf oder im Wasser bewegen. Ausgelotet wurden mehrere Bootstypen und Tiere, die auf ihre Vor- und Nachteile sowie Assoziationen hin untersucht wurden. Der Wal sticht als intelligentes Lebewesen hervor und wird für die Anwendung als Assistent des Nutzers eingesetzt.
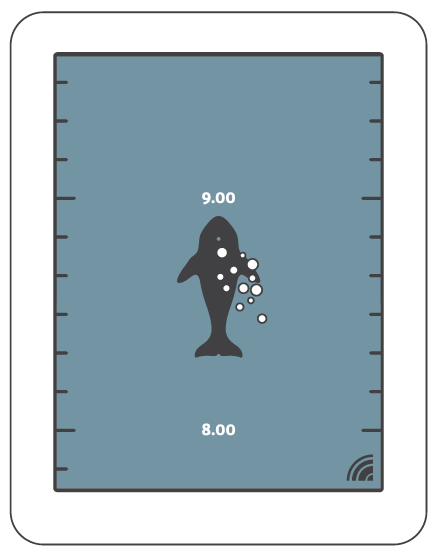
Der große Vorteil des Wals besteht vor allem darin, dass er untertauchen kann und nicht dauerhaft präsent ist. Im abgetauchten Zustand bleibt der Schatten des Wals unter der Wasseroberfläche sichtbar. Eine passende Analogie stellt auch die Kommunikation bzw. Orientierung des Tieres über Echo (Wasserschallwellen) unter Wasser dar. Der Wal kann bei Bedarf des Nutzers über Echo-Schallwellen durch ein Icon in der rechten unteren Ecke gerufen werden. Damit tritt er an die Wasseroberfläche und steht für den Nutzer bereit. Darüber hinaus ist er in der Lage Informationen aufzunehmen (wie Krill aus dem Wasser) – gleichzeitig etwas über sein Luftloch auszustoßen. Als lebendiger Assistent gibt er dem Nutzer Feedback auf ausgeführte Handlungen oder erteilt Statusrückmeldungen die vom System ausgehen.

Organisationsprinzip
Das grundlegende Organisationsprinzip im Informationsfluss ist das Mapping aller Informationen auf einem Zeitstrahl. Sie sind anhand ihres Entstehungsdatums daran ausgerichtet. Auf dem Bildschirm selbst kann lediglich ein bestimmter Ausschnitt des Informationsflusses angezeigt werden. Um den Ausschnitt zu verändern, kann dieser mit einem Finger kontinuierlich vorschoben (Panning) werden. Je nachdem wo sich der Nutzer befindet, kann durch Panning auf dem Zeitstrahl nach vorn oder zurückgegangen werden. Das maximale Voranschreiten ist bis zur aktuellen Uhrzeit, also dem Jetzt, möglich.

Der Zeitstrahl segmentiert den Informationsfluss in einzelne Zeitzonen. Dessen Skalenmarkierungen sind an den Rändern des Bildschirms abgetragen. Durch eine Spreiz-Geste mit zwei Fingern (pinch-to-zoom) kann die Skaleneinteilung verringert oder vergrößert werden. Die im Ausschnitt befindlichen Informationen werden damit gestaucht oder auseinander gezogen, wodurch sich komprimierte Punktwolken bilden oder raumbietende Informationsbereiche entstehen.
Um einen Ansichtswechsel herbeizuführen stehen weitere wählbare Detaillierungsstufen für die Skaleneinteilung zur Verfügung. Damit können Aktivitätsbereiche sehr schnell lokalisiert werden.
Interaktion
Es wird zwischen fünf geregelten Zommstufen und ergänzenden weichen Zoomstufen unterschieden. Innerhalb der geregelten Zommstufen basiert die Skala auf einer Sechser-Einteilung. Die fünf geregelten Zoomstufen erhalten die feste Einteilung von 6 Sekunden, 1 Minute, 12 Minuten, 30 Minuten, 1 Stunde und bekommen jeweils eine feste visuelle Darstellung zugeordnet. Zwischen diesen Stufen wird entschieden, zu welcher Stufe der Nutzer tendiert. Die Ansicht rastet dabei in der nächstgelegenen Zoomstufe ein.

In den weichen Zoomstufen, die sich vor bzw. nach den geregelten Zoomstufen ansiedeln, wird die Darstellung der zuletzt gezeigten Informationsrepräsentation (6 Sekunden und 1 Stunde) verwendet. Es wird ein kontinuierlicher Zoom eingesetzt, bei dem die Skaleneinteilung ausgeblendet wird und eine dynamische Platzanpassung für die Anordnung der Informationselemente sorgt. Damit können Aktivitätsbereiche sehr schnell lokalisiert werden.
Informationsumfang
An der obersten Position des Informationsflusses sind die Einleitungen der Medienkanäle fest verortet. An dieser Stelle treten die Status-Updates und Newsfeeds aus einem Rohr heraus und werden in den Informationsfluss eingespeist. Es stehen sieben Rohre bereit, die frei mit Plattformen oder Abonnements belegt werden können. Informationen, die aus diesem Rohr eingeleitet werden, erhalten durch die Zuweisung zu einer Rohrleitung eine Farbkodierung.

Einzelne Rohre können entweder mit einer Social Media Plattform belegt – sie erhalten als Kennzeichnung ein Icon am Rohrschaft – oder mit mehreren Plattformen belegt werden. So können beispielsweise alle RSS-Feeds auf einen Kanal gelegt werden, wodurch ein Gruppenkanal entsteht. Gerade für die Gruppierung von ähnlichen Informationen oder vergleichbaren Plattformen ist diese Funktion hilfreich. Durch eine Mehrfachbelegung erhalten alle aus diesem Rohr kommenden Informationen eine einheitliche Farbe.
Es können Kanäle ausgeblendet werden, indem die Öffnung des Rohres nach unten zum Grund hin gedreht wird. Mit einem Tippen (Tap) auf das Rohr dreht es sich automatisch um. Es kann zwischen den Zuständen nach oben oder unten gedreht hin- und her gewechselt (Toggle Switch) werden. Trotz der Drehung des Rohres gelangen Informationen aus diesem Kanal in die Anwendung und richten sich an ihrem Entstehungsdatum aus – treten jedoch visuell zurückgenommen in den Hintergrund und bleiben unter der Wasseroberfläche. Der dadurch freiwerdende Platz wird durch die anderen Informationselemente genutzt – sie reorganisieren sich.

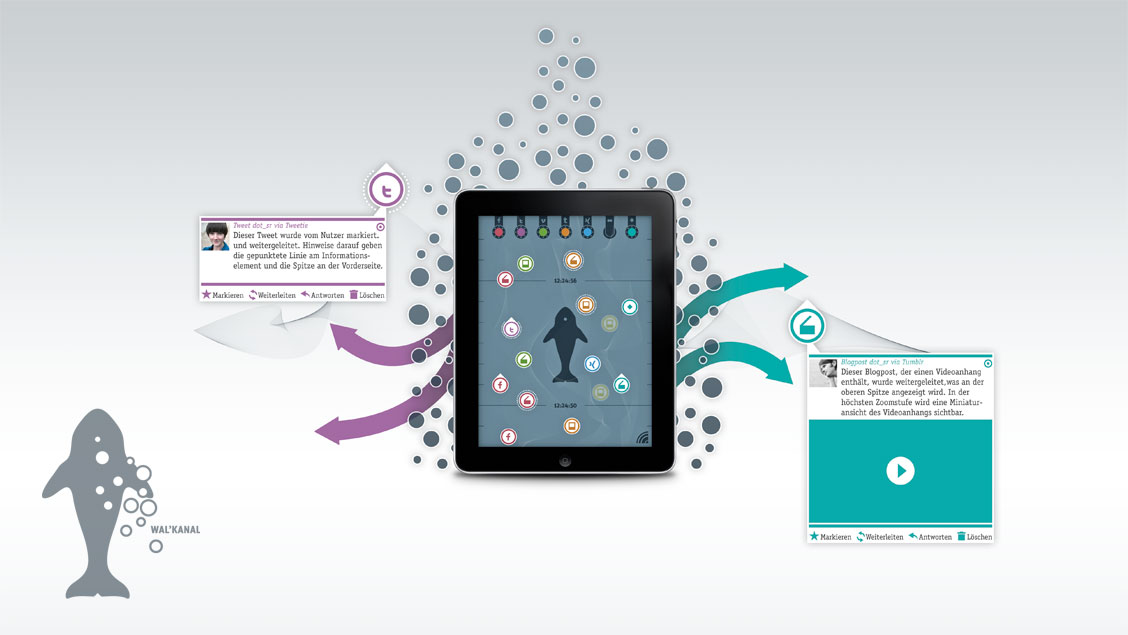
Informationselemente
Die einzelnen Informationselemente sind Repräsentationen, die sehr komplexe Sachverhalte abbilden müssen. Sie müssen visualisieren von welchem Medienkanal die Information entspringt, wer der Verfasser ist, welche Interaktionen der Nutzer damit ausgeführt hat, ob Anhänge vorhanden sind und schlussendlich welcher Gesamtinhalt (Titel, Text und Anhänge gemeinsam) sich hinter einem Element verbirgt. Diese Zustände, Eigenschaften und Interaktionen gleichzeitig abzubilden stellt eine Herausforderung dar.
Die Interaktionen des Nutzers sollen weitestgehend minimiert werden. Der Nutzer exploriert und detailliert in den vorhandenen Informationen der konzipierten Anwendung mit Hilfe des Zooms. Da sich mit der Zommstufe auch die Größe des Elementes verändert, wurde die Entscheidung getroffen mit Vergrößerung des Elementes (durch Stretchung der Zeitachse) auch die Detailtiefe des Informationselementes zu erhöhen. Die Stretchung der Zeitachse verbindet so gleichzeitig das Auseinanderziehen (besserer Zugang und mehr Raum) der Elemente, mit der Erhöhung der Detailtiefe. Jede Zommstufe bringt durch die Interaktion mit der Zeitleiste einen anderen Mehrwert für den Informationsgehalt.

Mit Zunahme der Detaillierung der Information wächst darüber hinaus die Interaktionsmöglichkeit für den Nutzer. In einer flächigen, rudimentären Darstellung sind vorerst nur die beschriebenen Minimal-Interaktionen möglich – werden bei erhöhter Detaillierungsstufe der Informationen darüber hinaus durch Markieren und Weiterleiten ergänzt.
Damit kann zusammengefasst gesagt werden, dass durch Erhöhung der Zoomstufe die Detailtiefe und die Interaktionsmöglichkeit mit der Information wächst und die Verminderung der Zoomstufe eine Übersicht über Aktivitätszyklen auf verschiedenen Plattformen bereitstellt – also eine Übersicht zu den eigenen Aktivitäten schafft.
Die Vorstellung


Meta
My Role
Master Proposal, scientific essay, project documentation, interactive prototype, public presentation